wordpress 分享按鈕

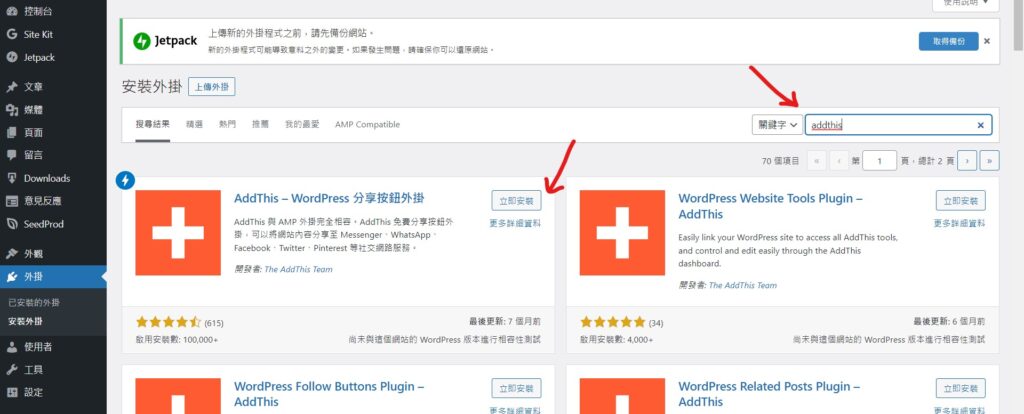
Step 1 在左邊欄位選擇「外掛」內的「安裝外掛」,並輸入關鍵字「addthis」,並按下「立即安裝」並「啟用」

Step 2 找到外掛,選擇「Settings」

Step 3 選擇「Add New」新增

Step 4 選擇分享按鈕為「側邊顯示」或「文章內顯示」

Step 5 在「Desktop」中可以更改分享按鈕在「左側」或是「右側」,在「Share Count Type」可以選擇是否顯示分享次數,在「Social Networks」選擇「Select Your Own」自訂分享按鈕

Step 6 使用搜尋輸入分享程式,按下「新增」即可

Step 7 完成設定後按下「Publish」即可發布

側邊欄位顯示

文章內顯示
【教學】WordPress 如何在文章中顯示分享按鈕?超簡單外掛輕鬆搞定!